Color Drifter




-
Solo Project
-
Unity and C#
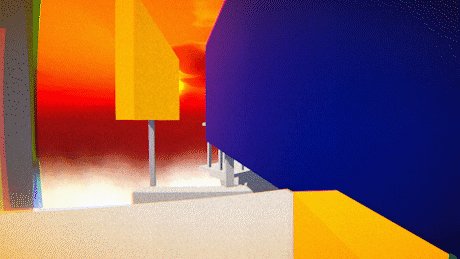
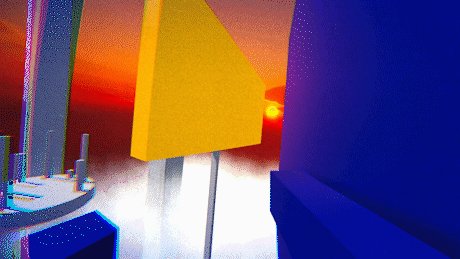
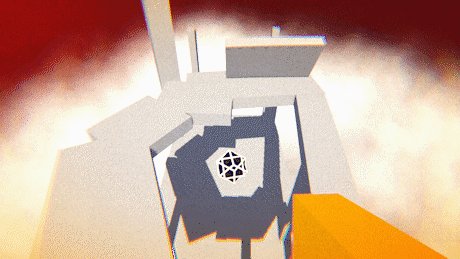
A First Person Parkour game where the player has to switch their color to land on safe grounds and perform parkour movements to traverse complex territory.
Design Process
-
Design and Experience Goal

The Design Goal is to challenge the player through fast-paced reactions and spatial navigation
The Experience Goal is to provide Satisfying and Novel parkour movements and levels.
-
Gameplay Design
To create parkour movements that just feel amazing to play around with, I scripted my own character controller in C# and fine-tuned all the gameplay elements of Color Drifter



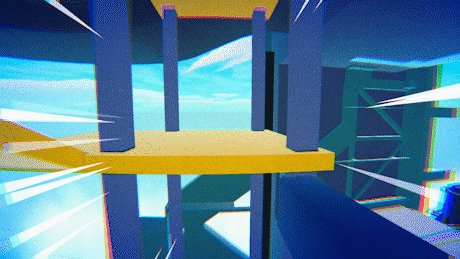
1. FOV change: I introduced FOV change between 80 & 100 whenever the player performs a parkour movement to create a sense of speed.
2. Camera Shake and Bobbing: I carefully scripted and tweaked headbob and handbob, added various camera shakes to mimic the natural head/view movements in fast running and landing.
3. Physics: I used different force mode and magnitude in different movements, and timed the acceleration and deacceleration just right to make the physics feel natural and forgiving.
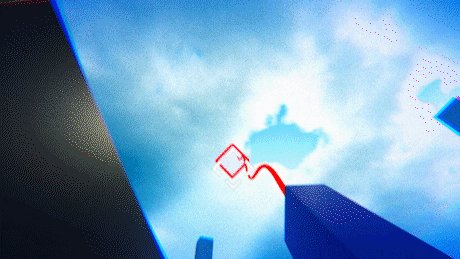
4. Animation: I added rope animation and "target acquired" UI animation for the swing movement to light up the rather static visuals.
-
Level Design
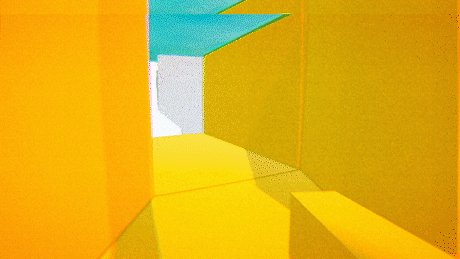
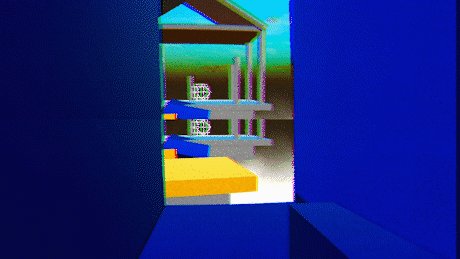
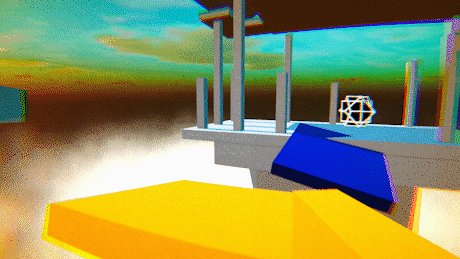
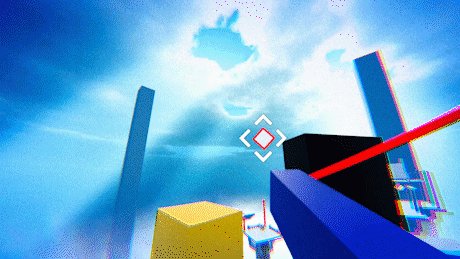
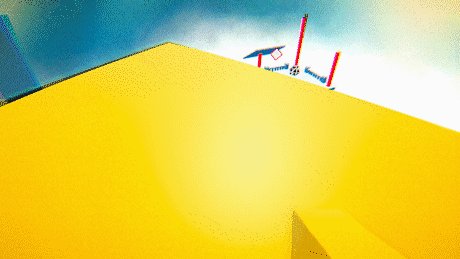
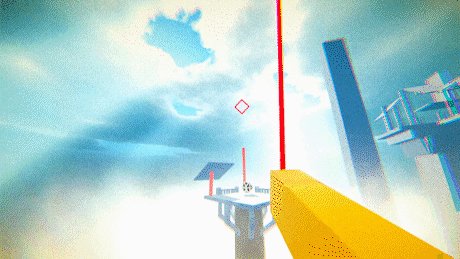
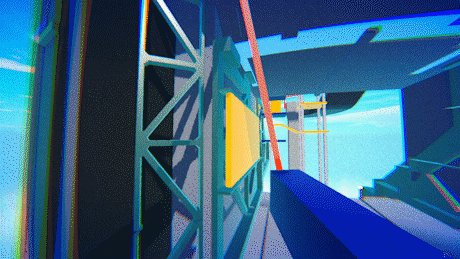
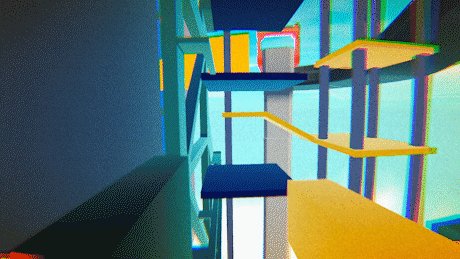
I decided not only to craft the levels specifically for challenges, but also architectural aesthetics. Combining real world architectural space and level space, I am able to deliver memorable levels that feel significant to the player.



1. Start with Texts: I listed as many fun interactions with the parkour and color switching as possible, resulting in a handful list to pick from.
2. Architecture and Routes: Envisioning an architectural space that is both easily recognized and interesting to traverse, I can start with a larger layout and quickly draw the routes or "movement lines" around the space. To provide diversified experience, I included vertical and self-crossing lines.
3. Color Guidance: Since Blue, Yellow, White are already introduced as important game mechanics, players can easily see them as level guides and make intuitive reactions in a quick and clear way,
4. Quick Reaction: I limit the number of game elements whenever player is in a series of fast-paced challenges so that the player won't get confused when trying to discern their "next important goal".

